Email promoting is one of the greatest advertising tools that can be utilized. Even in the age of social networks, it remains one of the main channels of communication. The return on investment is reported to be over 4000%, which means that you get over $40 on every dollar you invest!
In order to do it properly and increase your following, you need to have a good email advertising administration. This means that you need to constantly develop your email list and thereby get new clients while keeping the old clients in the loop. Having an autoresponder that will send follow up messages is a must-have.
Using your default email server can be a limiting factor. Those servers tend to have 500 emails-a-day limits, they can get blocked by some of the biggest companies like Google and Yahoo and cut your communication to your clients. That’s where email marketing services come into play. There are a lot of options to choose from AWeber, MailChimp, ActiveCampaign, GetResponse etc.
Adding an AWeber Form to your WordPress website
There are different factors that can help you make a choice. A simple matter of preference is one of them. But if you have a WordPress site and want to put a Sign-up form on it, AWeber is a solution that is fast, simple and doesn’t require coding knowledge. It is quite easy to add AWeber signup form on your site and you have to do the following:
1. Sign Up for AWeber
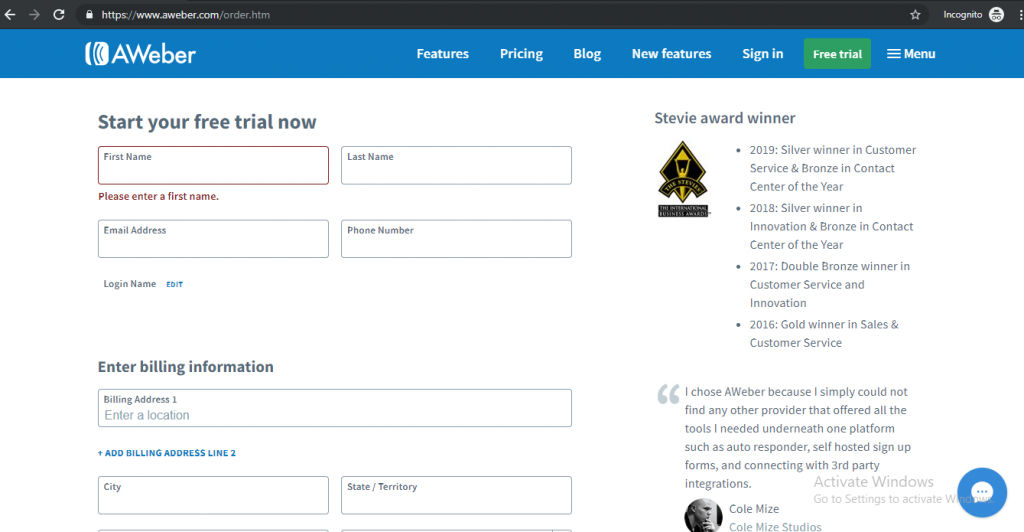
The first step is creating an account on AWeber. There are standard fields that need to be filled out like name, country, address, etc. There’s a 30-day Free Trial but you will have to fill out the billing info nonetheless.

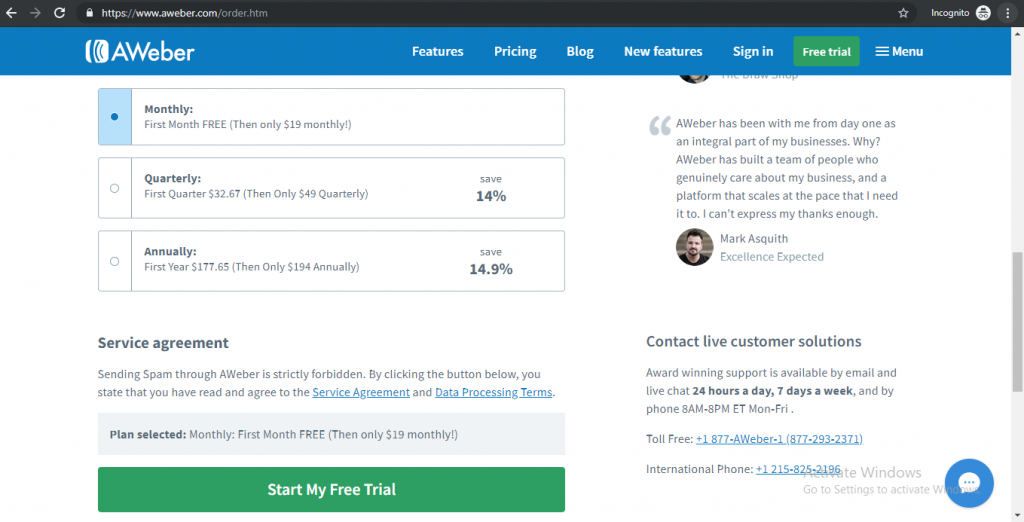
After filling out the billing info, select the first of the three offered payment plans – Monthly: First Month FREE (Then only $19 monthly!). After that, scroll down to the bottom and click the green button ‘Start My Free Trial’.

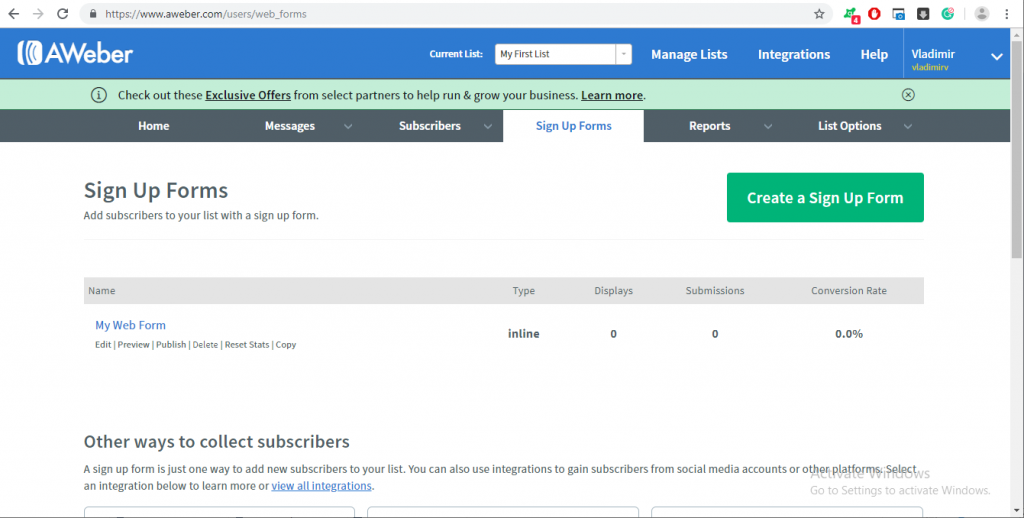
You will be taken through a 3 step-form to fill out a confirmation message for your future subscribers. When you’ve completed that, choose Sign Up Forms from the top bar and proceed to the next step.
2. Creating a Sign-Up Form
Click on the green button ‘Create a Sign-Up Form’.

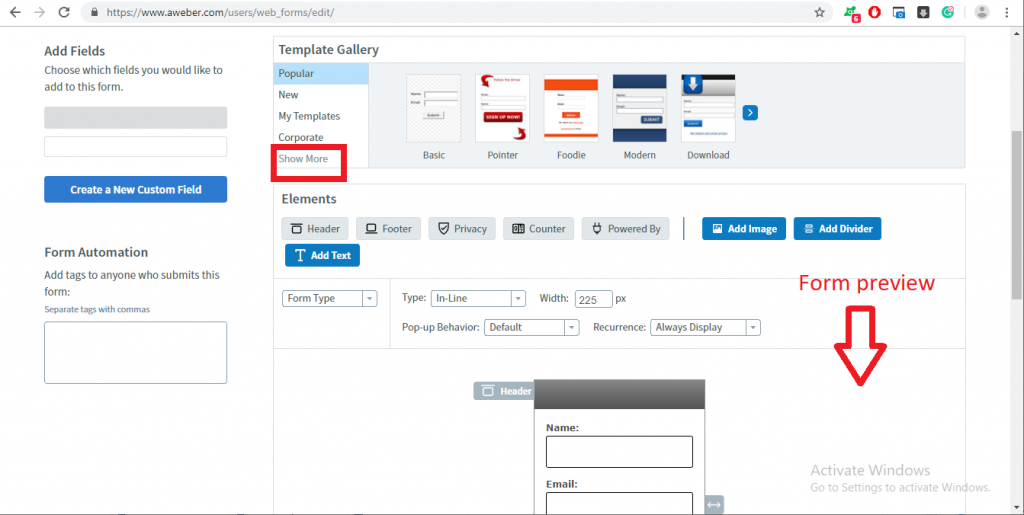
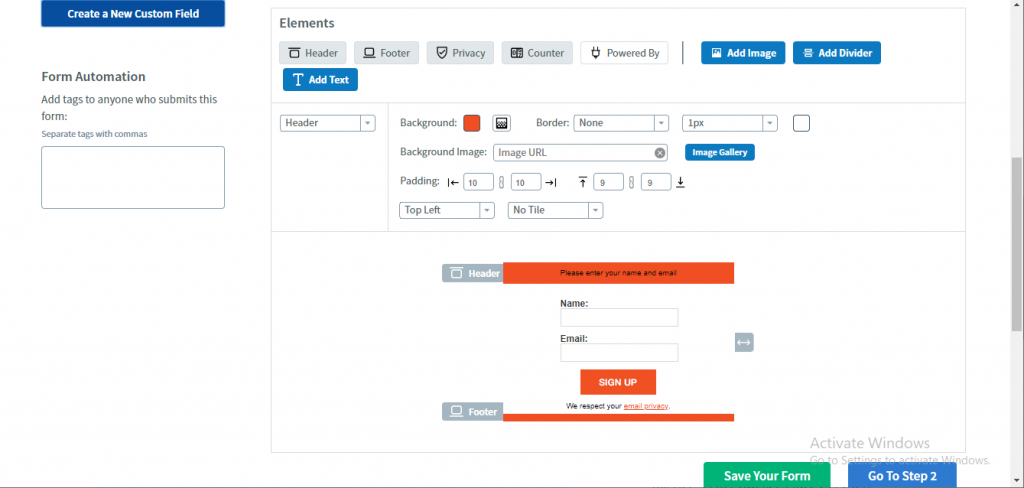
The page that you’ll see is where all the magic happens. You will have a large number of templates at your disposal to choose from. This will give you a way to customize the form to your satisfaction.

After choosing a suitable template, you will be able to customize the header, footer, input fields, maybe even add a counter, or anything you can think of. You can even add a custom field, although Name and Email will do for most Sign Up Forms.

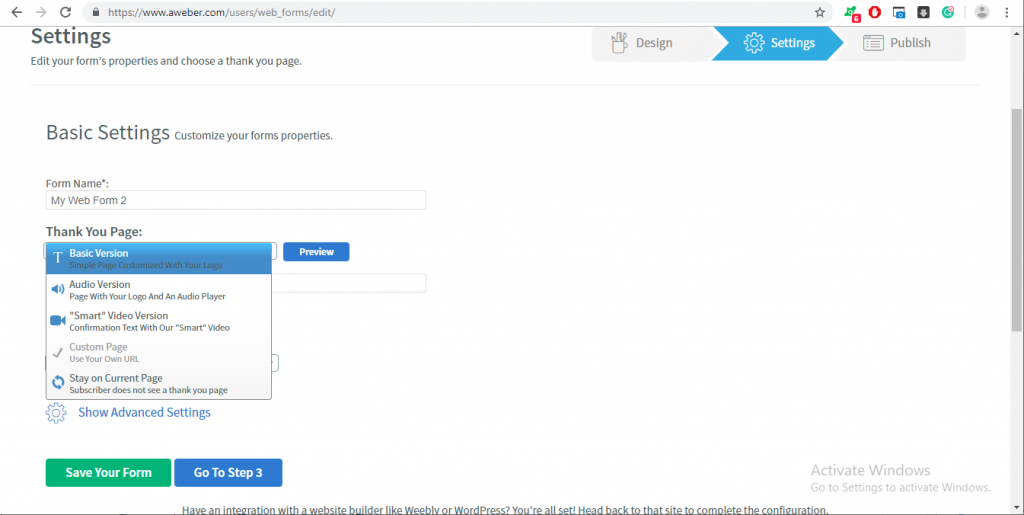
When you get your form to look like exactly like you want it to, click on the blue button title ‘Go To Step 2’. This is where you will be configuring the Thank You page and a message for those who already subscribed before. There’s a number of options to choose from: a page on your site, a basic message made by AWeber, etc. After that, click on the ‘Go To Step 3’ button.

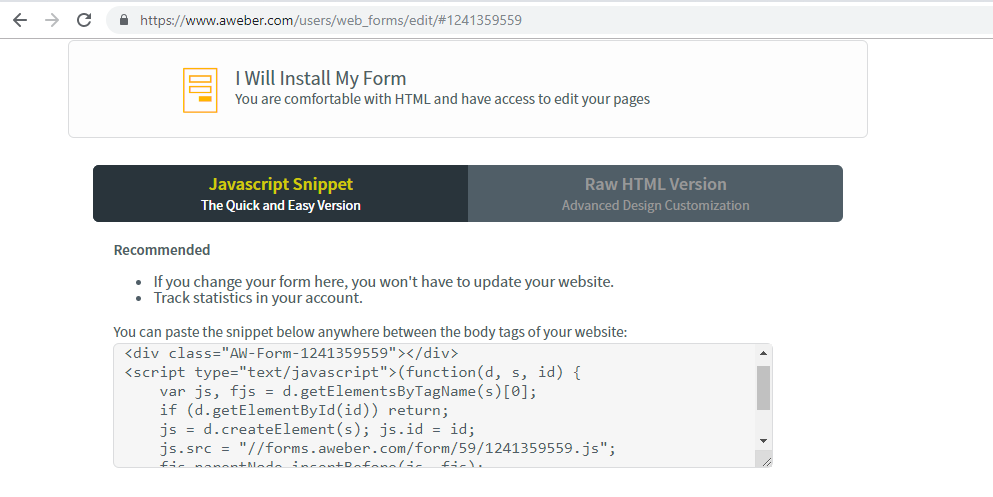
The last step offers you three options:
- Installing the form yourself by getting the JavaScript/HTML snippet
- Sending an email to your designer/developer containing the instructions
- Getting a link to an AWeber page where your visitors will be redirected to sign up
Choose option number 1 and you will get a code that looks similar to this:

You will need to copy the code from the window and paste it somewhere on your site, which will be explained in the last step.
3. Add the form to your WordPress site
The first decision you should make is where will the form be located. Should it be on every page in the header, footer or sidebar? Or should it have a dedicated page? This is entirely up to you, though people put the forms in their sidebars using widgets. Adding the form to the header of the site is probably not the best idea, from the design standpoint. Plus it will probably require custom coding of your theme and therefore it will not be covered in this article. We will discuss how to place the form in sidebar, footer and on a dedicated page.
Placing the form in the sidebar/footer
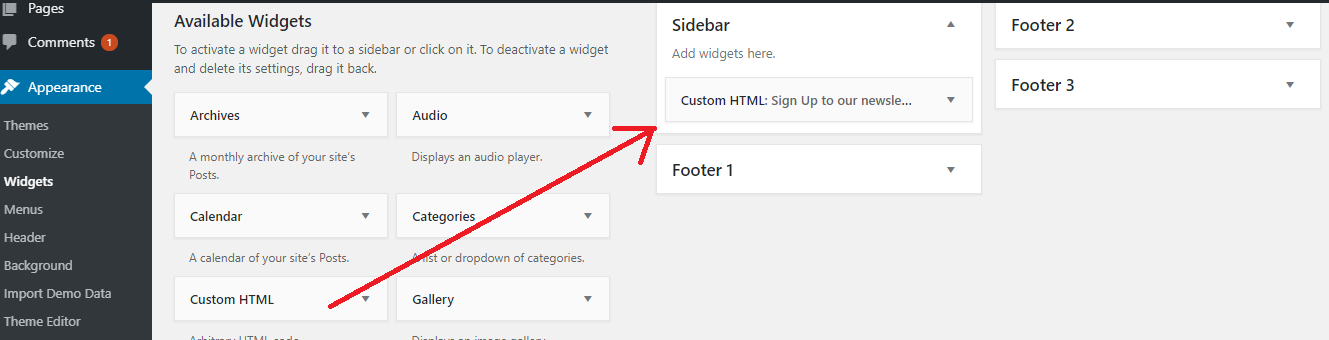
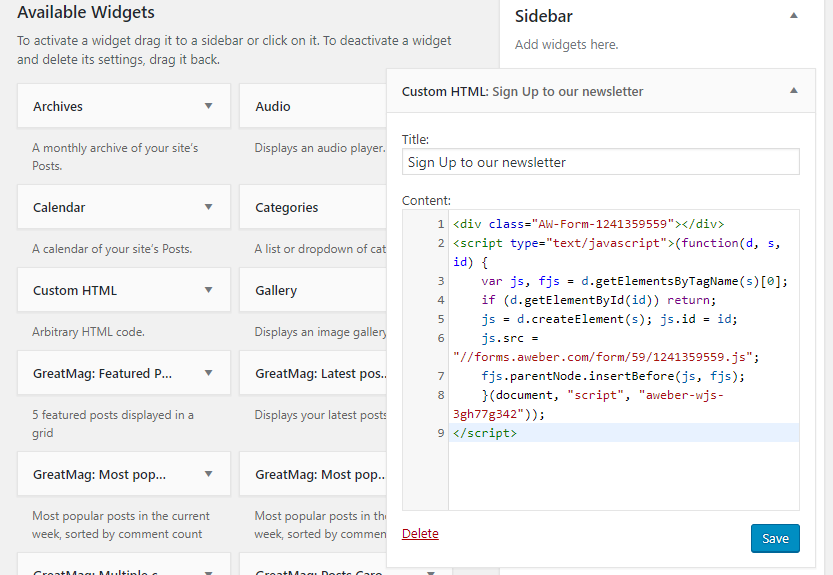
Most popular themes have widget areas assigned to both sidebar and footer. To access the widget settings, log in to your wp-admin dashboard, go to ‘Appearances’ and choose ‘Widgets’. Then find a widget called Custom HTML (or Raw HTML, depending on the theme).

Expand the widget and copy the snippet code from the previous step and then click ‘Save’.

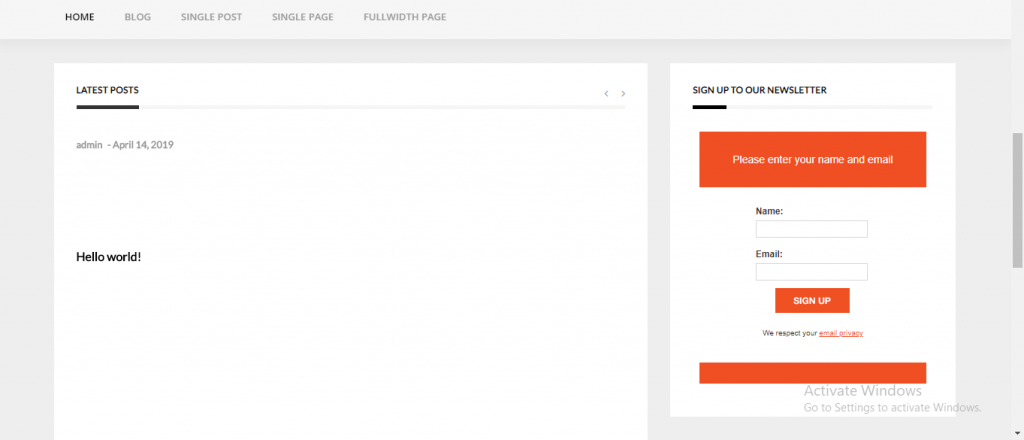
Check any of your pages that have sidebar area and you should see the form. The procedure is the same for adding the form in the footer, you just need to select different widget area.

Placing the form on the page
If you want to have a dedicated page on your site with a form on it, the process is more or less the same. In this case, you won’t be using the widget areas. Instead, you will be pasting the form directly on the page.
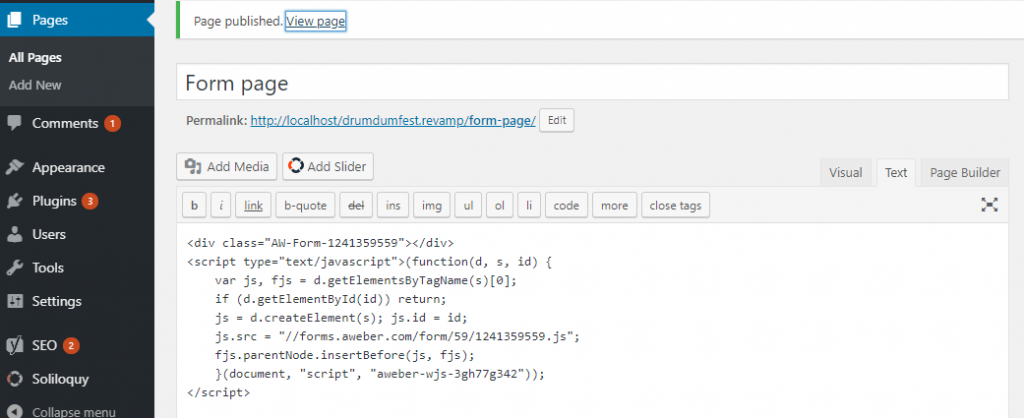
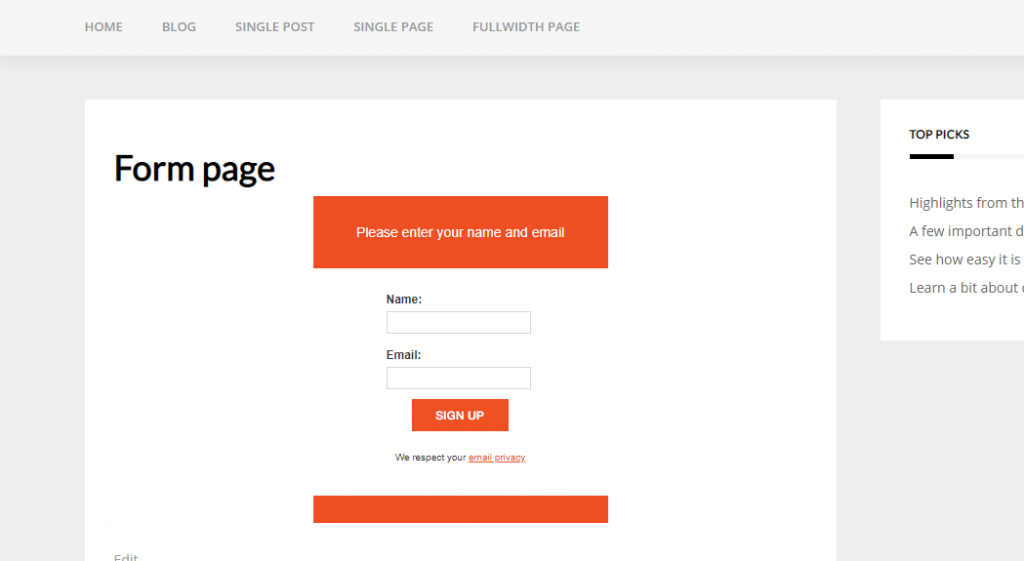
Just create a new page and paste the code snippet you got from AWeber in the text editor. Publish the page and the form will appear as the main content.

In case you are using a page builder (like WP Bakery Page Builder, Elementor or similar), add a ‘Custom HTML’ or ‘Raw HTML’ block and paste the snippet code inside.

As you can see, adding an AWeber form to your WordPress site is pretty simple. If you followed these instructions accurately, the form should be set up correctly. If you encounter any difficulties with the form itself, you can contact the AWeber support. In case you have any issues with your WordPress site feel free to check out our WordPress Support Services and contact us if you need assistance with anything.
Leave a Reply